Setelah kita berhasil instalasinya, dapat penulis jelaskan secara singkat bahwa JOOMLA terdiri dari 2 bagian, yaitu bagian FRONT END dan bagian BACK END. Front End adalah tampilan website kita yang nantinya akan dilihat oleh para user sedangkan Back End adalah tempat “dapur” kita dalam mengolah (edit, link, insert, update, dsb) untuk disajikan di Front End. Hebatnya CMS JOOMLA kita dengan gampang dapat membuat web yang interaktif dengan merubah yang sudah ada di JOOMLA. Sedikit trik dan modal design dengan photoshop maka kita dapat membangun web yang interaktif dari sisi visual dan programming. Front End
Back End
1. masuk ke halaman Back End admin ketikan di localhost/new/administrator/index.php.
Halaman ini berfungsi untuk melakukan config semua tampilan dan fungsi sites yang akan kita buat. Masukan user n pass yang dibuat pada saat instalasi sebelumnya
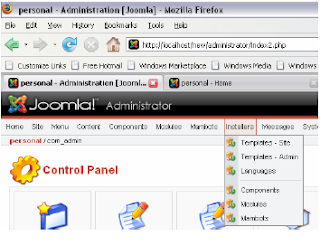
2. akan muncul tampilan dibawah ini, inilah backoffice halaman web kita
Mengganti Skin Template
Saran : Sebaiknya buka 2 windows Front End dan Back End, agar kita dapat dengan mudah melihat hasil yang telah kita lakukan di Back End. Kita bisa mendownload gratis di internet, diantaranya http://www.joomlaos.de/joomla_template_galerie.html
1. Pilih Installers | Template - Site
Saran : Sebaiknya buka 2 windows Front End dan Back End, agar kita dapat dengan mudah melihat hasil yang telah kita lakukan di Back End. Kita bisa mendownload gratis di internet, diantaranya http://www.joomlaos.de/joomla_template_galerie.html
1. Pilih Installers | Template - Site
2. lalu pilih install from directory. Kita bisa mendownload template free dari internet yang akan mempercantik tampilan web kita.
3. klik install lalu akan muncul tampilan dibawah ini
4. untuk merubah template yang ada, pilih template yang akan kita ganti lalu klik DEFAULT, lalu buka Front End dan perhatikan template telah berubah.
Kita dapat merubah/ edit/ insert tombol yang ada di Main Menu dengan gampang, kembali ke Front End, dan ikuti langkah-langkah dibawah ini :
1. klik Menu Manager di Control Panel
2. lalu akan muncul seperti dibawah ini, pilih main menu lalu klik Edit Menu Items.
3. Contoh satu saja. Untuk merubah tulisan tombol Home di Front End menjadi Depan.
4. di Back End, pilih Home lalu klik. Beri nama sesuai dengan keinginan kita dan klik tombol Apply.
Mengganti Header
Header biasanya digunakan untuk menerangkan nama, logo, alamat, animasi dari web yang kita buat. Untuk dapat mengganti Header di Joomla adabaiknya kita dapat menggunakan olah grafis seperti photoshop, karena dengan pengolah grafis hasilya bisa akan lebih baik.
Sebagai contoh kita akan mencoba untuk mengganti header template default bawaan Joomla
Header biasanya digunakan untuk menerangkan nama, logo, alamat, animasi dari web yang kita buat. Untuk dapat mengganti Header di Joomla adabaiknya kita dapat menggunakan olah grafis seperti photoshop, karena dengan pengolah grafis hasilya bisa akan lebih baik.
Sebagai contoh kita akan mencoba untuk mengganti header template default bawaan Joomla
Untuk menggantinya, ikuti langkah singkat berikut ini ;
1. masuk ke windows explorer, programfiles | xampp | htdocs | new | template
Perhatikan gambar header terdapat di bawah direktori templates yang kita gunakan,
jadi jika kita telah mendownload template baru maka header tersebut berada dibawah template tersebut.
Kita harus mengetahui ukuran dari images yang akan kita ganti dengan bantuan pengolah grafis agar gambar tetap konsisten tampil di web
Disini penulis menggunakan photoshop untuk merubah header default diatas.
2. setelah di edit dengan photoshop maka replace gambar default di direktoritemplate joomla yang kita gunakan, penulis tidak memberikan langkah detail dalam mengedit d photoshop, maka setelah di edit dengan photoshop, maka tampilannya
Mengganti Footer
Footer adalah tulisan dipaling bawah, biasanya digunakan untuk menerangkan tentang website yang kita buat, oleh siapa, copyright dan sebagainya
1. edit file footer yang ada di direktori includes, pilih dan bukan dengan editor php file footer.php
Edit dengan phpeditor lalu simpan kembali didalam direktori itu.
Menggatur Tata Letak
Tata letak web Joomla yang telah kita install dapat kita optimalkan dengan baik, penulis akan menjelaskan secara garis besar tentang merubah modul-modul yang ada di Joomla. Untuk mempermudah penjelasan penulis akan membagi modul seperti dibawah ini
Editing Content
Kita bisa merubah content JOOMLA sesuai dengan keinginan kita, berikut salah satu contoh editing content “popular”
1. klik Content Item manager,
2. klik salah satu example new item 1,
3. klik
4. klik






























Tidak ada komentar:
Posting Komentar